
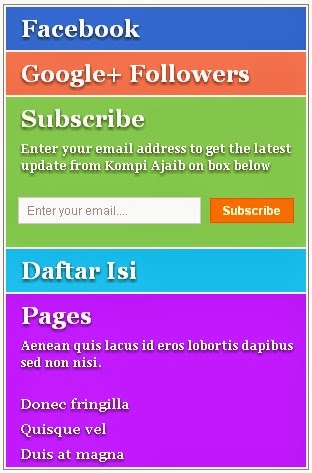
Sidebar Widget Social Vertical Slide : Widget social ini berbentuk vertical yang terdiri dari beberapa widget social yang digabungkan sehingga menjadi satu. Seperti yang telah dijelaskan oleh pemiliknya Kompiajaib.com bahwa script ini diambil dari script menu vertical dan dimodifikasi sehingga menjadi seperti ini, isi widget terdiri dari Like Box Facebook, Google+ Followers, Subscribe dan Page., namun jika Anda ingin menambahkan widget lain silahkan modifikasih kembali.
Baca Juga : CARA MEMBUAT SLIDER RESPONSIVE PADA BLOG
Baca Juga : CARA MEMBUAT SLIDER RESPONSIVE PADA BLOG
Tutorial :
1. Simpan CSS ini di atas
]]></b:skin> atau </style>
<style type='text/css'>
#slide-vertical{text-align:left; width:98%;}
.slideHolder {height:460px; width:100%; margin:0;padding:2px;font-family:georgia, serif; border:1px solid #888; float:left;}
.slideOuter {height:460px; width:100%; overflow:hidden; margin:0;}
.slideOuter .slide {padding:0; margin:0; list-style:none;height:800px; width:100%; overflow:hidden;}
.slideOuter .slide li {display:block; float:left; height:98px;border-bottom:2px solid #fff; width:100%; overflow:hidden;transition: 0.75s;}
.slideOuter .slide li.p5 {height:318px;}
.slideOuter .slide.current li {height:43px;}
.slideOuter .slide.current li.current {height:280px;}
.slideOuter .slide.current li.p5 {height:318px;}
.slideOuter .slide li.p1{background:#3173d1;}
.slideOuter .slide li.p2{background:#ef7f67;}
.slideOuter .slide li.p3{background:#83ce69;}
.slideOuter .slide li.p4{background:#20c1ea;}
.slideOuter .slide li.p5{background:#b724fb;}
.slideOuter .slide:hover li.p1,
.slideOuter .slide:hover li.p2,
.slideOuter .slide:hover li.p3,
.slideOuter .slide:hover li.p4 {height:43px;}
.slideOuter .slide:hover li.p1:hover {height:315px;}
.slideOuter .slide:hover li.p4:hover {height:280px;}
.slideOuter .slide:hover li.p2:hover {height:280px}
.slideOuter .slide:hover li.p3:hover {height:150px}
.slideOuter .slide li span {padding:0 15px; margin:0; font-size:24px;font-weight:700;line-height:43px; text-shadow: 0px 2px 4px rgba(0, 0, 0, 0.6);cursor:pointer}
.slideOuter .slide li {color:#fff;}
.slideOuter .slide li.p2 span,
.slideOuter .slide li.p3 span,
.slideOuter .slide li.p4 span,
.slideOuter .slide li.p5 span {color:#fff;}
.slideOuter .slide li p {font-weight:bold; padding:0 5px 20px 15px;margin:0; font-size:12px; line-height:17px; text-shadow: 0px 2px 4px rgba(0, 0, 0, 0.6)}
.slideOuter .slide li a {display:block; color:#fff; padding:0 15px;margin:0; font-size:14px; line-height:25px; width:100%;font-weight:bold; text-decoration:none; text-shadow: 0px 2px 4px rgba(0, 0, 0, 0.6)}
.slideOuter .slide li a:hover {color:red}
.slideOuter .slide li.p2 .content {padding:0 15px;margin:0;width:100%;}
.submitbutton {background: #FF8000;border: 1px solid #F66303;font: bold 12px Arial, sans-serif;color: #fff;height: 25px;padding: 0 12px;margin: 0 0 0 5px;cursor: pointer;}
.enteryouremail {background: #fff !important;border: 1px solid #d2d2d2;padding: 0px 8px 0px 8px;color: #a19999;font-size: 12px;height: 25px;width: 165px;margin: 0px;}
.enteryouremail:focus{outline:none}
.clear {clear:left;}
</style>2. Kemudian Simpan kode HTML di bawah ini pada gadget HTML/JavaScript di sidebar.
<div id="slide-vertical">
<div class="slideHolder">
<div class="slideOuter">
<ul class="slide current">
<li class="p1">
<div>
<span>Facebook</span>
<p>Temukan kami di Facebook Page</p>
<iframe src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FFianetmu.com%2F481170121923434?ref=hl&width=300&height=258&colorscheme=dark&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:300px; height:258px;" allowTransparency="true"></iframe>
</div>
</li>
<li class="p2 current">
<div>
<span>Google+ Followers</span>
<p>Follow TUTORIALNES On Google+</p>
<div class="content">
<div class="g-plus" data-action="followers" data-height="200" data-href="https://plus.google.com/+FianMT" data-source="blogger:blog:followers" data-width="300"> </div>
</div>
</div>
</li>
<li class="p3">
<div>
<span>Subscribe</span>
<p>Enter your email address to get the latest update from TUTORIALNES on box below</p>
<div class="content">
<form style="padding:3px;text-align:center;" action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=fianetmu', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input class="enteryouremail" name='email' onblur='if (this.value == "") {this.value = "Enter your email....";}' onfocus='if (this.value == "Enter your email....") {this.value = "";}' type='text' value='Enter your email....'/>
<input type="hidden" value="fianetmu" name="uri"/>
<input type="hidden" name="loc" value="en_US"/>
<input class="submitbutton" type="submit" value="Subscribe" /></form>
</div>
</div>
</li>
<li class="p4">
<div>
<span>Daftar Isi</span>
<p>Tambahkan Daftar Isi Di bawah ini.</p>
<a href="#url">Duis nec diam</a>
<a href="#url">Ut sagittis</a>
<a href="#url">Sed a lorem</a>
<a href="#url">Mauris id mi</a>
<a href="#url">Donec sit amet</a>
<a href="#url">Aliquam placerat</a>
</div>
</li>
<li class="p5">
<div>
<span>Pages</span>
<p>Tambahkan Halaman Page Di bawah ini</p>
<a href="#url">Responsive</a>
<a href="#url">Slider</a>
<a href="#url">Widget</a>
<a href="#url">HTML5</a>
<a href="#url">Template</a>
<a href="#url">Seo</a>
</div>
</li>
</ul>
</div>
</div>3. Save
Lebih jelasnya silahkan menuju link sumbernya di bawah ini
Sumber : http://www.kompiajaib.com/2013/11/membuat-widget-sidebar-social-slide.html

Click here for comments 0 komentar:
Dilarang menambahkan link aktif ataupun meng-iklankan suatu produk dll.
Komentar yang tidak bertanggung jawab menggunakan anonim akan segera dihapus.