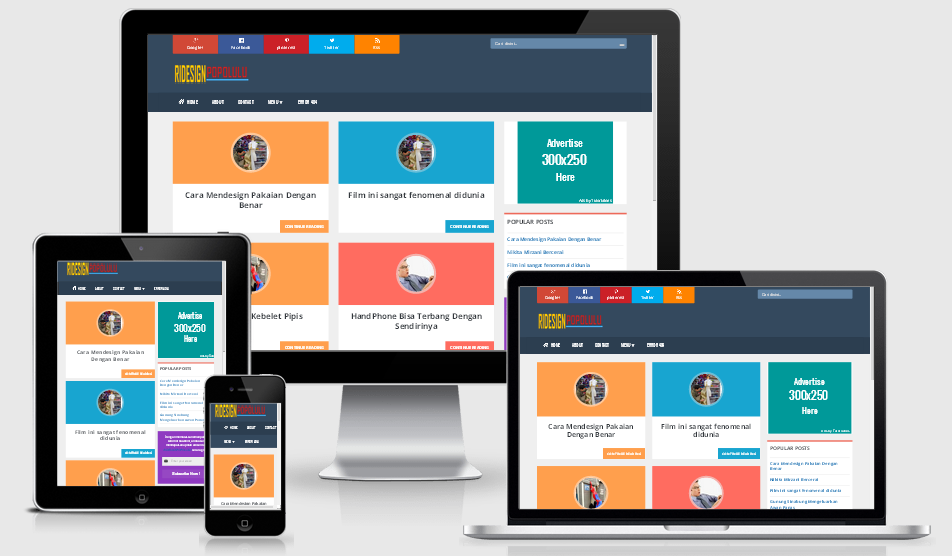
Responsive Template Ridesign Popolulu Pro : Assalamulaikum, pada pagi hari ini tepat hari jum'at hari yang sangat ditunggu-tunggu oleh kaum Agama Islam terutama saya untuk menjalankan salah satu kewajiban perintah Allah, maka dari itu sebelum kita melaksanakan kewajiban tersebut saya akan membagikan salah satu Template Premium buatan Bungfrangki.com yang telah saya ridesign kemabli agar tidak terlalu mencolok pada bagian headernya maka saya hilangkan image tersebut dan saya hanya menambahkan beberapa bagian saja.

Seperti yang telah dijelaskan oleh pembuatnya berikut beberapa feture yang terdapat pada template Popolu Pro :
1. Super Responsive
2. Kecepatan loading template di atas rata-rata
3. Size template yang kecil dan tidak banyak menggunakan javascript
4. Telah divalidasi HTML5
5. Telah divalidasi CSS3
6. Breadcrumb SEO
Selain itu, terdapat beberapa widget unggulan, diantaranya:
1. Tampilah halaman awal warna-warni menurut kategori
2. Widget Subscribe Via Email terlihat di sidebar blog
3. Artikel terkait dengan thumbnail terletak di bawah postingan
4. Modifikasi kolom komentar yang elegan dan beda dari blog lainnya
5. Halaman static dengan tampilan penuh (tanpa sidebar)
6. Modifikasi halaman error 404
7. Modifikasi Recent Post
Widget Tambahan :
1. Widget Readme
2. Postmeta Dengan Author Box Google+ Badge dari Kompiajaib
4. Dsb.
Tutorial :
1. Silahkan cari Image berikut dan ganti dengan Image Anda
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEieDxucc4gHFjvonY9L8QsFKgTtB25hyphenhyphenvdnEXrvFd5On8xmmdN-cQJV7U45CZ9tbRJRrKPfu3EUyN48O5ta-E2DBWZ0a-zt4r-cbQI9LPdhyphenhyphen15zkApqT5LG2RpCKAKaEWAUBYRBA5tGQBN_/s1600/redesign.pngdan
http://echoboys.files.wordpress.com/2011/07/gambar-muka-lucu.jpg2. Jika ingin memasang Advertise pada sidebar sesuai dengan demo, silahkan masukkan kode berikut didalam Javascript/Html
<div style='background:#009999; text-decoration: none; ; width:300px;height:258px;margin:0 auto;padding:0;text-align:center;position:relative'>
<div style="padding-top:45px;">
<span style="font:30px Oswald;color:#fff">Advertise </span><br/>
<span style="font:40px Oswald;color:#fff">300x250 </span><br/>
<span style="font:30px Oswald;color:#fff">Here</span></div><br/>
<a style="text-decoration: none; padding:20px 5px 0 0;float: right;color:#fff;" href="/" target="_blank" title="Pasang Iklan Murah Tutorialnes"><small>Ads by Tutorialnes</small></a><br /></div>3. Sahering Pada bagian header
Silahkan cari
<div style='width:90%; margin:0 auto 0;'>
<a class='social-googleplus mar10t' href='https://plus.google.com/xxxx' target='_blank' title='Follow us on G+'><i class='googleplus-24'/><span class='phapus'><br/>Google+</span></a>
<a class='social-facebook mar10t' href='https://www.facebook.com/xxx' target='_blank' title='Follow Us on Facebook'><i class='facebook-24'/><span class='phapus'><br/>Facebook</span></a>
<a class='social-pinterest mar10t' href='http://pinterest.com/xxxx' target='_blank' title='Follow us on Pinterest'><i class='pinterest-24'/><span class='phapus'><br/>pinterest</span></a>
<a class='social-twitter mar10t' href='http://twitter.com/xxxx' target='_blank' title='Follow us on Twitter'><i class='twitter-24'/><span class='phapus'><br/>Twitter</span></a>
<a class='social-rss mar10t' href='http://feeds2.feedburner.com/xxxx' target='_blank' title='Follow us on Facebook'><i class='rss-24'/><span class='phapus'><br/>Rss</span></a>
<div id='nav-right'>4. About Us bagian Footer masukkan kode berikut
<div class='autor-fianmt'> <img alt='Tutorialnes' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgqIEjgI580GcM_b1MxBX77oVRoqqtr5bB-uTjjsi41Hs69jtdoJiD5V0PV4TDd2O0qrwoEjFl5O9AJ2nca1DgYq0EkFXEOHWUiW_cm8vfjDjlOtkgyxy4h9wHUmaoQv6-8CG8whFZojC9N/s1600/images+(2).jpg' title="Tutorialnes" class='image-fianmt' /> <a class='fianfb' href='https://www.facebook.com/xxx' title="Facebook" rel='nofollow' target="_blank">f</a> <a class='fiangplus' href='https://plus.google.com/xxx' title="Gplus" rel='nofollow' target="_blank">G</a> <a class='fiantwee' href='https://twitter.com/xxx' title="Twitter" rel='nofollow' target="_blank">t</a> <div class='fiandescript'> Tutorialnes yang berisikan tentang Tutorial, Template, SEO dsb. Profil Lengkap Kami <a title="Tutorialnes" rel="author" href="/" target='_blank'><b style='color:#ccc'>Disini »</b></a> Anda Juga Dapat Melihat Profil Kami Lewat Facebook, Twitter, Dan G+. </div></div>
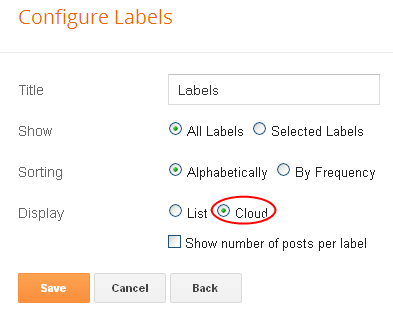
5. Terkahir jika ingin menampilkan Label Cloud sesuai dengan demo, tambahkan gadget centang Cloud


Click here for comments 13 komentar:
wah keren nih gan, izin sedot ya...
Silahkan mas
keren banget mas.. Ijin download duluu yaa
Mkasi mas, silahkan didownload
keren tuh mas templatenya, tampilan homepagenya mirip blog kompi ajaib punyanya mas Adhy Renaldi :D
makasih sharingnya :)
Bedah tipslah mbak sma Mas Adhy, sekedar informasih saja template ini bukan buatan saya tp bungfrangki saya hanya Ridesign sj
Lebih bagus fienetmu.com Bro.
Blog yg ini hanya uji coba saja kok mas
wah keren gan templatenya
Makasih Mas, templatenya masih tahap percobaan
hebat pokonya kang Fian MT =D
silahkan mbak
masih banyak yg lebih hebat kok mas tp makasih apresiasinya mas
Dilarang menambahkan link aktif ataupun meng-iklankan suatu produk dll.
Komentar yang tidak bertanggung jawab menggunakan anonim akan segera dihapus.