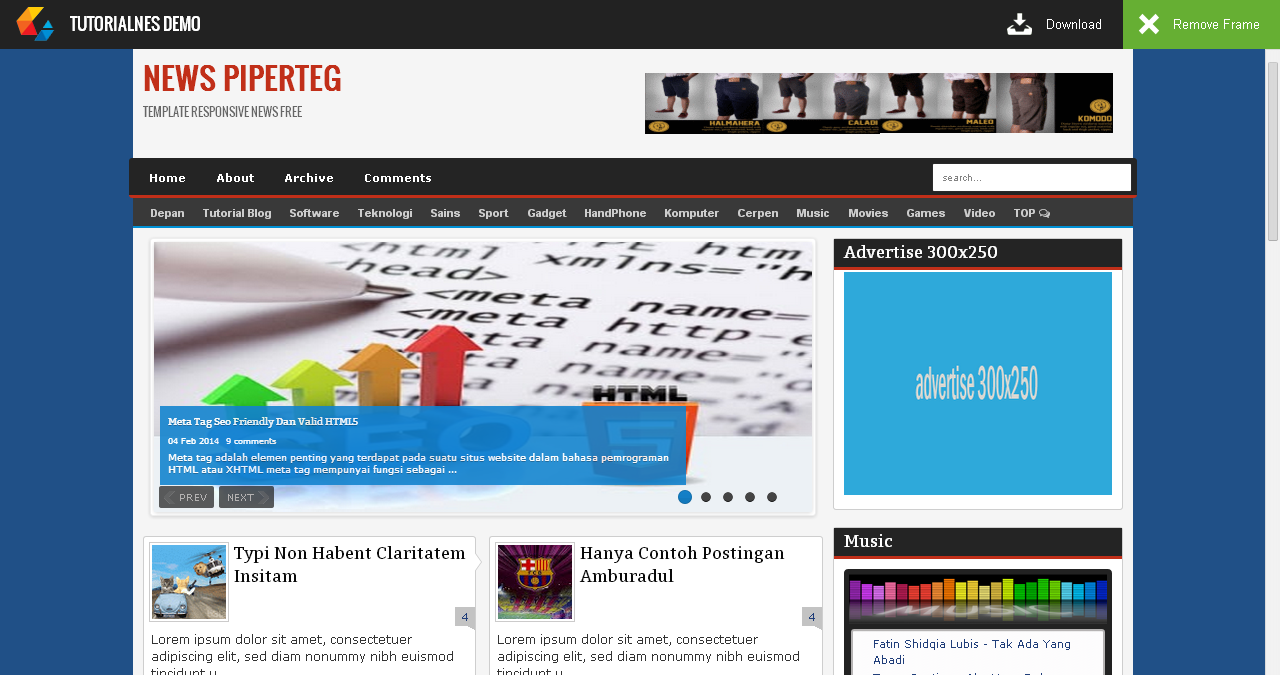
How To Make The Toolbar Demo Pages In Blogger : Halaman Demo yang dimaksudkan disini sama seperti terdapat pada ThemeForest atau penyedia web template gratis lainya. Disini kita pasti sering menjumpai halaman demo yang terdapat pada penyedia template, jika kita mengklik salah satu Link Demo ataupun Download kita langsung diarahkan pada halaman Demo Template tersebut tanpa meninggalkan Web mereka. Disini saya akan memberikan cara pememasangannya pada Blog Anda. Script ini bukan buatan saya tetapi dirancang oleh salah satu Master Blogger Indonesia yaitu biasa disapa didunia Blog dengan nama Kang Ismet pada salah satu situsnya (blog.kangismet.net).

Halaman demo ini sebenarnya sangat cocok dipasang pada Blog penyedia template namun jika Anda ingin memsanganya pada blog dengan bertemakan apa saja, apa salahnya untuk dipasang.
Ikuti Tutorial Di Bawah ini:
1. Buatlah terlebih dahulu halaman Statis dengan judul terserah Anda
2. Simpan kode CSS ini di atas
]]></b:skin> atau </style>
#view {
padding: 0;
margin: 0;
border: 0;
position: fixed;
top: 50px;
left: 0;
right: 0;
bottom: 0;
width: 100%;
height: 93%;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjmjzS74oCAxo-sNHIP7yA1wZ4f6YBzxiMw434Jb_-0eMs45qBc_Jkfa-SMpIQPXI5eO2IxMGrrI-pSSHxiC46wUX4lsKcd8pDp1Itn7ZBO8MW3uMP05Bs5Q0lK5SDCfKKnChYlLrd8V4w/s1600/loader.gif)no-repeat center center;
transition:all .4s ease-out;
}
#tab-demo {
width:100%;
height:50px;
top:0;
left: 0;
background:#222;
color:white;
font:normal 13px Arial, sans-serif;
z-index:99999;
position:fixed;
}
.closebutton {
background:#66af33 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhQyN-3JM3XN2DtXL-qcyVdLBcI3XClsSP4TVsTdS6_YtvwZiQiv4RpDo8MRLBbYg-RWrjQxBy9-y3tN8o3_IRt54x5nLNHyGQJUriidpHePn7Ie94be-XYS4q5kzFO9gsnKO3jKo_LV7M/s1600/close.png)no-repeat 15px 50%;
text-align:center;
height:50px;
padding:0px 20px 0px 50px;
position:fixed;
top:0;
right:0;
line-height:50px;
cursor:pointer;
color:white;
}
a.closebutton {color:white;text-decoration:none;}
.closebutton:hover {background:#579c26 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhQyN-3JM3XN2DtXL-qcyVdLBcI3XClsSP4TVsTdS6_YtvwZiQiv4RpDo8MRLBbYg-RWrjQxBy9-y3tN8o3_IRt54x5nLNHyGQJUriidpHePn7Ie94be-XYS4q5kzFO9gsnKO3jKo_LV7M/s1600/close.png)no-repeat 15px 50%}
.dlbutton:hover {background:#579c26 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPQYtIig_VIl-qx9IYiWaCvXhdGrAExgAu6mgGv_WK7s6jV7Ia3MjNN2FdE2QEGgpbk1sKbnehVvUXvZxXqeapoES6FgPBbmnOoyCO8vOxuDrj6b3m3Ak4ehvV4WhYyGnXQO1tgMZeZOU/s1600/download.png)no-repeat 15px 50%}
.dlbutton, a.dlbutton {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPQYtIig_VIl-qx9IYiWaCvXhdGrAExgAu6mgGv_WK7s6jV7Ia3MjNN2FdE2QEGgpbk1sKbnehVvUXvZxXqeapoES6FgPBbmnOoyCO8vOxuDrj6b3m3Ak4ehvV4WhYyGnXQO1tgMZeZOU/s1600/download.png)no-repeat 15px 50%;
text-align:center;
height:50px;
padding:0px 20px 0px 55px;
position:fixed;
top:0;
right:158px;
line-height:50px;
cursor:pointer;
color:white;
text-decoration:none;
}
.demologo, a.demologo {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiWLQmbKzk8tEERIEjTPH7xe0Lg1rIpHY57JzSs8-qQbek0xXfFru7e4AAe2JnDM-3pA214feNliRHuIqnQg2Ys_uIxJjtKeQAzlNFTUe-npukK4VKnIp7Wj9d8ZB-eQ6EI6vGkqsMWTVY/s1600/ki-logo.png)no-repeat left center;
padding-left:55px;
font-size:17px;
font-weight:normal;
font-family:Oswald, Arial, Sans-serif;
text-transform:uppercase;
line-height:50px;
left:15px;
position:fixed;
color:white;
text-decoration:none;
}3. Selanjutnya letakkan kode di bawah ini di bawah
<body>
<b:if cond='data:blog.url != "http://tutorialnes.blogspot.com/p/demo.html"'>Keterangan :
Ganti Url yang saya block warna kuning dengan Url halaman statis yang telah dibuat sebelumnya
4. Kemudian Simpan kode ini di atas
</body></b:if>
<b:if cond='data:blog.url == "http://tutorialnes.blogspot.com/p/demo.html"'>
<script type='text/javascript'>
//<![CDATA[
function getQueryVariable(variable) {
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i = 0; i < vars.length; i++) {
var pair = vars[i].split("=");
if (pair[0] == variable) {
return pair[1];
}
}
return (false);
}
window.onload = function() {
var url = getQueryVariable("url");
var download = getQueryVariable("download")
document.getElementById('view').src = url;
document.getElementById('dl').href = download;
};
//]]>
</script>
<div id='tab-demo'>
<a class='demologo' href='http://tutorialnes.blogspot.com/'>Tutorialnes Demo</a>
<a class='dlbutton' href='' id='dl'>Download</a>
<a class='closebutton' href='javascript:void(0)' onclick='document.getElementById('tab-demo').style.display='none';document.getElementById('view').style.top='0';document.getElementById('view').style.height='100%''>Remove Frame</a>
</div>
<iframe id='view'/>
<style>
body {
background:white;
}
</style>
</b:if>Keterangan :
- Ganti Url yang saya block warna kuning dengan Url halaman statis yang telah dibuat sebelumnya
- Ganti Url http://tutorialnes.blogspot.com/ dengan Url Blog Anda
5. Save Template
Dan untuk menggunakannya, gunakan kode pemanggilnya di bawah ini
http://nama.blogspot.com/p/demo.htm?url=URL Demo&download=URL Download
Sumber : http://blog.kangismet.net/2014/01/membuat-halaman-demo-di-blogger-blogspot.html

Click here for comments 0 komentar:
Dilarang menambahkan link aktif ataupun meng-iklankan suatu produk dll.
Komentar yang tidak bertanggung jawab menggunakan anonim akan segera dihapus.